Introduce
デザイン力を向上させるウェブサービスが爆誕!?デザイン批評コミュニティ「DESiTIQUE」つくりました!
この記事の読了時間:約8分25秒
仕組み的なところで、いつかは作ってみたいと思ってたサービスが「WordPress製の会員サイト」。
これが実装できるようになると結構いろんな案件で知識を流用したり、現実的な提案としても使えそうなので、機会が合えば是非にと思っていたところ、この度ふと思い浮かんだアイディアがちょうど会員サイトとして成立しそうだぞ、と。
いわゆる「デザイン力」ってヤツは、インプットとアウトプットを積み重ねることで向上していくと思ってて、もうちょい具体的には「優劣を問わずたくさんインプットして、それらを細部まで観察して『どこがどう優れているか』『どこが安っぽさを生み出しているか』『なんでこのフォントを選んだのか』みたいな部分を自分の言葉にして解析して、それをデザインの引き出しにストックしていく」ってゆーのがひとつの方法論だと思うんですね。
んで、例えばいろんなバナーとかウェブデザインとか風景画とかがサイト上に並んでて、それらに対して「細部まで観察して『どこがどう優れているか』『どこが安っぽさを生み出しているか』『なんでこのフォントを選んだのか』みたいな部分を自分の言葉にして解析」した感想文・批評的なものを投稿できたり、他のユーザーの批評文が読めたりしたら、それめっちゃ勉強になるんじゃね!?
と、そんなアイディアとヒマな時間が良いタイミングで生まれたので、ダダーっと作っちゃいました。
その名も design x critique(批評) で「DESiTIQUE(デジティーク)」!
今回のエントリーでは、そんな新規サービス「DESiTIQUE」の制作よもやま話をお届けしますよ☆
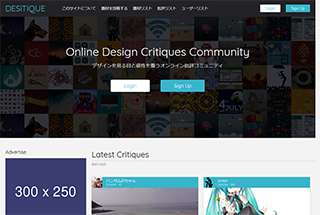
デザイン批評コミュニティ「DESiTIQUE」
「DESiTIQUE」とは
 概要的には前述の通り、バナーやらウェブデザインやらロゴやらのクリエイティブを題材としてアップしたり、それに対して批評を書いたり、他のユーザーさんの批評を読んだりできるというサービスです。
概要的には前述の通り、バナーやらウェブデザインやらロゴやらのクリエイティブを題材としてアップしたり、それに対して批評を書いたり、他のユーザーさんの批評を読んだりできるというサービスです。
アップする画像は自分のクリエイションだけではなく、一般に公開されているものなら何でもOK(ただしその場合は著作権法の「引用」の要件を満たすため、出典を明記する必要があります)。
書いた批評文は非公開にも出来ますので、自分だけの勉強用にも使えます。
また、もしサービスが活気づいてきたら、ユーザー間のフォロー機能とか、「このユーザーにこの題材について批評して欲しい!」みたいなリクエスト機能なんかも出来たらいいなと思ってます。
「DESiTIQUE」制作に関する技術について
会員系のWordPressプラグインはいくつもありますが、今回はたったひとつ「Advanced Custom Fields PRO(以下ACF PRO)」だけで勝負してみました!
ユーザーに紐づくプロフィール情報、画像投稿まわり、批評記事の追加編集削除、これらは全部ACF PROとWordPressのデフォルト機能もしくは独自のプログラムで実装しました。
ACF PROには、用意したカスタムフィールドをフロント側にフォーム出力する acf_form() って関数が用意されてて、プロフィール・画像投稿・批評それぞれに用意したカスタムフィールドを当該関数でフロントに出して、あとはWordPressの is_user_logged_in() 関数とか wp_login_form() とか wp_insert_user() とかでテンプレートファイルやfunctions.phpにゴリゴリ処理を書いてます。
このあたりの細かいお話は、別途ちゃんと記事にしたいと思っていますので、しばしお待ちを。
もしなにか聞きたいこととかあったら是非コメントにでもどうぞ♪
あとは「Scouter」っていう、ユーザーのスコア的なものも実装してて、これは画像投稿とか批評の投稿、書いた批評に対するいいね数とかから独自にスコアを算出して出力してます。
コレ、ほんとは「ログインボーナス」とかも含めたかったんだけど、それ含めるとなると専用のDB持つかって話になるので、現段階では保留にしました。。
その他、いくつか実装したい機能もあるんですが、まずは公開を優先したかったのでペンディングの嵐です!
今回のハマリどころ
なぜか pre_get_posts で is_singular('カスタム投稿タイプ名') が動かない
is_singular()だけだとちゃんと機能するんですが、引数を入れると途端に言う事聞かなくなるという。
なんなら is_singular('post') すら効かない。
いろいろ試したけど全然うまいこと行かなかったので、結局下記の感じで is_single() で代用しました。
function modify_main_query($query){
if(is_admin() || ! $query->is_main_query()) return;
if($query->is_single()){
if($query->get('post_type') === 'カスタム投稿タイプ名'){
$query->set('ほげ', 'ふがー');
}
return;
}
}
add_action('pre_get_posts', 'modify_main_query');
うーん、なんで動かんのやろか。。
なぜか ACF PRO で acf_form() で生成したフォームの画像アップロード機能で、特定条件下で最大サイズ制限バリデーションが効かない
今回一番ハマったのがこいつ。
この acf_form() にはいろんなパラメータがあって、その中に「アップロード機能について、WordPressのメディアアップローダーを使うか、ふつーのinputタグからのアップロード機能にするか」という uploader パラメータってのがあります。
最初はこの設定をWPメディアアップロードになるようにしてたんですが、制作途中で「未ログインユーザーでも批評題材の画像アップロードはOKにしよう!(ただしその場合は承認制。ログイン済みユーザーの場合は即公開)」って仕様になり、そうするとWPメディアアップローダーは未ログインユーザーには使えない(その場合ふつーのinputアップローダーになる)ので、操作一貫性を重視してinputアップローダーの方にしたんですね。
するとどうでしょう。
管理画面のACF側で画像フィールドに設定した「最大ファイルサイズ」を超える大きさの画像をアップすると、画像だけ受け取らずに投稿自体は受け入れちゃうのです!!
本来ならエラーとなって、投稿自体が跳ねられるはずなのに。。
WPメディアアップローダーだと問題の無い挙動となるんですが(エラーでファイルアップできず、結果として投稿も受け付けない)、inputアップローダーだとなぜかダメ。
ACFのフォーラムで聞いてみたところ、バグかも知れないから問い合わせてみて!と言われたので素直に問い合わせ、なかのひとと数回やり取りした結果、「自分でデバッグしてみてよ」と投げ出されてしまい、いろいろACF自体をいじったところでギブアップ。
操作一貫性にこだわるのをやめて、ログインユーザーには問題なく動くWPメディアアップローダーを。
ゲストユーザーにはinputアップローダーで対応ってことにしちゃいました。
これも未解決事件です。。。
SNSログイン用プラグイン「Nextend Social Login」がIEで挙動不審 & アバターアップロードの挙動が変更できない
ソーシャル系のログイン機能を入れようかと思ってて、いろいろプラグインを試した結果「Nextend Social Login」てゆーのが良さそうだったので、これを使うことに。
まずは大まかな設定をして挙動確認とか進めてたら、どうもIEでポップアップのログイン機能を使うとなんか挙動がおかしい。
それをちょっと置いときながら実験を進めると、今度はアバター周りでも問題発生。
今回ユーザープロフィールは ACF PRO で一元管理したいと思ってて、ソーシャルログインで認証したユーザーのデータもログイン以後はACFで中身を編集できるようにしたかったんですね。
で、名前とかメアドはいい感じのフックを見つけたのでそこに絡めてACF側にも流し込むようにできたんですが、アバターだけがなんとも出来ない2018年 夏。
Nextend Social Login側で、SNS側にあるアバター画像データを取得してあーだこーだしてWordPressのメディアにそのデータを入れ、生成されたメディアIDをwp_user_metaに入れ込むって流れになってるみたいなんだけど、その流れが全然追えず。
他のプラグイン使うか、いっそ自作でソーシャルログイン実装するか、、、などと検討した結果、リリース優先で機能ごとカットしました。
もうね!こーゆーのはね!熱が冷めたらおしまいなのよ!
だから!さっさと!!リリースするよ!!!
、、、と、そんな苦難の峠を超えて制作したサービスです。
みんな使ってやー!!
DESiTIQUE | デザイナーのためのデザインレビューサイト
そう、某ブヒッターさんがかなり燃えてしまった時期。。。
権利周りであれだけBurnしてるのを見てびびって、公開しないまま今に至ったのですが、サービスサファリさんで同じコンセプトのサービスが紹介されたことと、やっぱり作ったものは見てほしい気持ち、そもそも燃えるほどのモノか出してみないと分からないよね!と思い立ち、公開する心持ちとなりました。
願わくば、みんな楽しくやりましょー!
関連する記事
同じカテゴリーの記事
- 歌で楽しく生活習慣を身につける!無料の育児サポートサイト「ウタミテ」つくりました!
- ご近所のフリーランス仲間を探せるウェブサービス「フリーランサーズ パーク」リニューアルしました!(8年ぶり2度目)
- デザイン力を向上させるウェブサービスが爆誕!?デザイン批評コミュニティ「DESiTIQUE」つくりました!
- #打線組んだ をウェブサービス化!「打線くん(仮)」作りましたの巻
- いろんな雑穀の種類や特徴についてまとめて一覧化した「雑穀のハナシ」作りました!
- 同じ記事タイトルがすでに存在するか(=重複してるか)を調べてくれるWordPressプラグイン「Notify Duplicate Title」作りました!
- windows10から7にダウングレードしたら「タスクイメージは破損している」とかいってバックアップができない・復元ポイントが作れない場合の対処法
- 【速報】エックスサーバーが無料で独自SSLを使い放題にしたってさ!
- チャットボット専門プラットフォーム「BotDept」作りました!
- Google製のレスポンシブ表示確認ツール「Resizer」が素敵!
Search
Memo log
- composer コマンドが curl error 60 while downloading エラーのとき、Norton を黙らせる方法
- エックスサーバーにSSHで接続して、コマンドでWordPressをインストールする方法
- Laravel12 初期設定もろもろ
- SourceTreeでローカルリポジトリの対象ディレクトリを変更する方法
- XAMPPのMySQLが壊れたときの修復方法
- Laravel10 初期設定もろもろ
- XAMPP環境にコマンドでWordPressをインストールする
- Virtual Boxが止めも消しもできない場合の緊急停止コマンド
- MAC環境からWindows環境に届いたファイル群の中の.DS_STOREをコマンドで一発削除する方法
- XAMPPのPHPバージョンを切り替えるコマンド
Popular posts
- 【おしりが】内痔核の根治手術&入院して来ました!【ばくはつしました】
- GPLやMITやCCなど主要ライセンスの内容と意味のまとめ
- メールの文字化けを解読するWebサービス3選
- 超有名サイトのPHP製無料クローンスクリプト38選
- YouTubeの動画を二つ同時に一画面で視聴できるwebサービス「二窓無双」、公開します!
- どうしても二度寝しちゃう人でも絶対に寝坊しない方法
- 漢字が使える日本語フリーフォント40選+2
- 【初心者でも】PhotoshopやIllustratorでのパス(ペジェ曲線)の使い方が、5時間で上達する方法【劇的に】
- たった一人でwebサービスを作るための、6つの技術と4つの知識
- フリーランスが実務で使ってる厳選WordPressプラグイン21個
Contact
Blog parts
Affiliate
Useful links
- Dropboxデバイスを選ばないオンラインストレージ。
- tenpu無広告のおしゃれなファイル転送サービス。
- ギガファイル便大容量ファイル(25GB)にも対応の転送サービス。
- aguse.jpURLからサーバやドメイン管理者などを取得。
- SimilarWeb競合サイト解析ツール。
- Google Web Fonts PreviewGoogle Fontsの全フォントを任意の文字で一覧化。
- PageSpeed Insightsサイトの読み込み時間と問題箇所をスコア化。
- Entity LookupHTML特殊文字を類似文字から逆引き出来るサービス。
- PHP Live Regexpreg_matchのマッチング結果を出力。
- 10 Minute Mail時間延長可能なワンタイムメールサービス。
- ご利用環境チェックツール自分のIP/HOST、OS、ブラウザ、解像度などを表示。
- Akinator頭に浮かべた人物を当てる超能力サービス。
























コメントを投稿する