Tutorial
【初心者でも】PhotoshopやIllustratorでのパス(ペジェ曲線)の使い方が、5時間で上達する方法【劇的に】
この記事の読了時間:約5分30秒
WEBデザイナーの皆様にはお馴染みの、ペジェ曲線。
いわゆる「パス」と呼ばれるそれは、PhotoshopやIllustratorを初めて扱う際、最も戸惑うものの筆頭なのでは無いでしょうか。
慣れれば感覚的に操作できるものの、そのクセを掴みきるまでに挫折してしまったという話も良く耳にします。
多少Photoshopを使えるという方でも、パスは使わないという方も実際にいらっしゃいますが、それは何とも勿体無い。
ホント、慣れれば直感的に扱えますし、出来るコトが数段広がるというのも事実です。
本日のエントリーの内容は、実際にワタクシsmknがPhotoshop歴10日とかいう時に先輩から教えていただき、たった1日でフツーにパスを扱えるようになったという実績ある(!?)学習法です。
これからWEBデザイナーを目指すという方や、脱初心者を掲げる方の参考になれば幸いです。
パス(ペジェ曲線)の扱いを劇的に上手にする方法
「SmAP」って書く。
あ?
と思うのも分かります。自分も最初、意味分かんなかったですから。
ですが、この日本で聞き慣れた響きのアルファベットの羅列、ここにペジェ曲線のコツが全て、そう全て、That's right全て、含まれているのです!
曲線to曲線の、「S」。
曲線から"切り替えして"曲線の、「m」。
直線to直線の、「A」。
直線から"切り替えして"曲線の、「P」。
この、たった4文字を書けるようになるだけで、どのようなパスでもサラッと書けるようになります。
まずはその下準備として、パスを扱う際に絶対に必要なショートカットを、たった4つだけなので覚えちゃってください。
パスを扱う際に絶対に必要な4大ショートカット
1.Ctrlを押しながら、パスハンドルを掴む
Ctrlを押しながら片側のパスハンドルを掴むと、反対サイドのハンドルも連動した状態で、ハンドルを動かせます。
一度書いてしまったパスのハンドルの長さや傾きを調整する場合には、このショートカットを使います。
2.Altを押しながら、パスハンドルを掴む
Altを押しながら片側のパスハンドルを掴むと、そのハンドル単体で動かせます。
後ほど詳しくご説明しますが、パスハンドルの切り替えしの際には、このショートカットを使います。
3.Ctrlを押しながら、パスポイント自体を掴む
Ctrlを押しながらパスのポイントした部分を掴むと、そのパスをグリグリと動かせます。
一度書いてしまったパスの位置を調整したい場合には、このショートカットを使います。
4.Altを押しながら、パスポイント自体を掴む
Altを押しながらパスのポイントした部分を掴むと、そのパスのハンドルを初期化出来ます。
もはや最初からやり直したいような絶望感に駆られた場合、このショートカットを使います。
それでは、これからこの魔法の言葉「SmAP」について、1文字ずつ解説していこうと思います。
「SmAP」の「S」



曲線to曲線の、「S」。
1点のパスポイントから曲線を延ばし、中間パスポイントを経由して最後のパスポイントまで曲線を繋ぐ、という流れになります。
なので、最初のポイント+中間経由ポイント+最終ポイントの、計3つのポイントを打つコトになります。
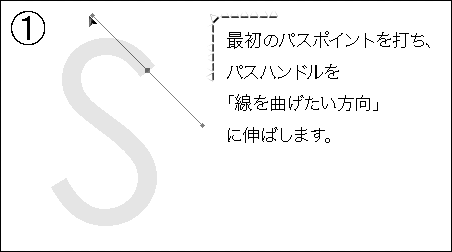
ここでの学習点は、「膨らませたい(カーブさせたい)方向にパスのハンドルを伸ばす」というトコです。
「S」という文字の場合、まずは左側に線を膨らませたいので、最初のパスポイントのハンドルを左に持っていく感じになります。
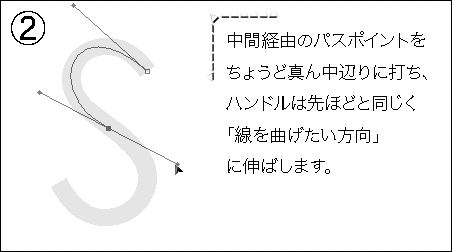
中継点では、経由して右曲がりのカーブになりますので、ハンドルは右、ですね。
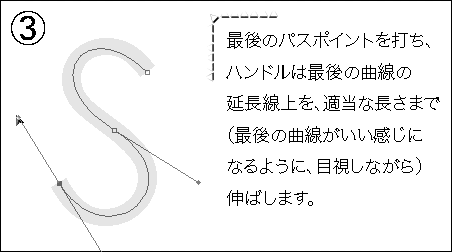
で、最後のパスの部分でも気を抜かず、最後の曲線の延長線を意識しつつ、目視しながらハンドルを伸ばして出来上がりです。
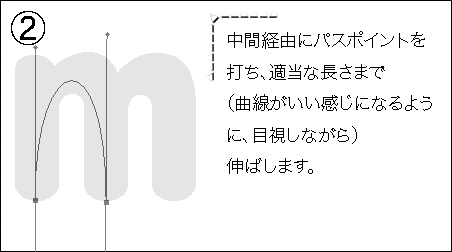
「SmAP」の「m」




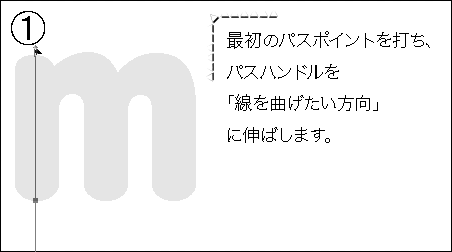
続いては、曲線から"切り替えして"曲線の「m」ですが、ココは小文字の「m」なので、そこんとこお間違いなく。
さて、ココでの学習点ですが、言うまでも無く「ハンドルを切り替えす方法」です。
全体の流れとしては、先ほどの「S」と同じく、まず最初のパスのハンドルを、膨らませたい(カーブさせたい)方向に伸ばします。
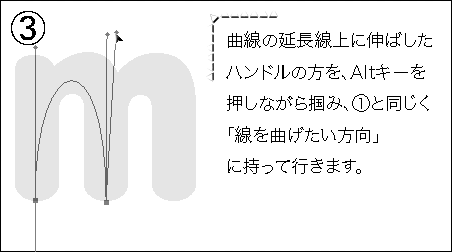
そして中継点にて、伸ばしたハンドルを切り返すワケですね。
切り返し方はカンタンで、Altを押しながらハンドルの先をドラッグするだけです。
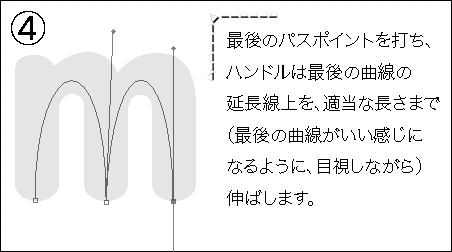
そして最後のパスポイントはこれまた先ほどの「S」と同じく、目視しながらハンドルを伸ばして完成といった感じです。
曲線部分は極端にシビアになりすぎず、おおまかに見て線に沿っていればOKですので、参考画像のように文字を書いて透明度を10%くらいにして、その上からなぞってみると分かりやすいですよ。
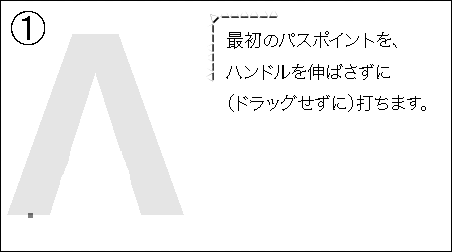
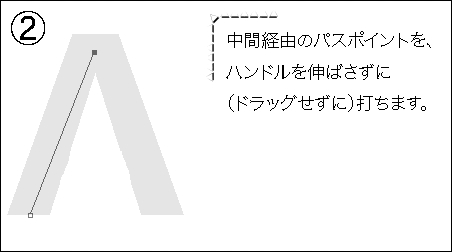
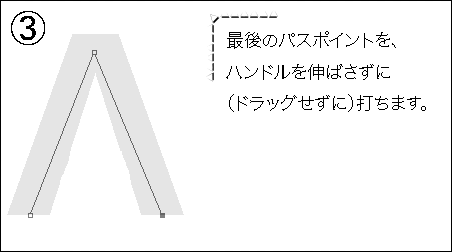
「SmAP」の「A」



さて、お次は直線to直線の「A」ですが、こちらは特に問題なく出来るかと思います。
ハンドルは全くいじらず、ただ淡々とポイントを打ち込んでいくだけです。
学習点は「直線の打ち方」ですので、ホントは「A」の横線部分はいらないんですが、そこはほら、SmAPという文字列の覚えやすさってのがありまして。
参考画像の方も、あえて「A」の横線部分は消してますので、練習の際もそんな感じでOKです。
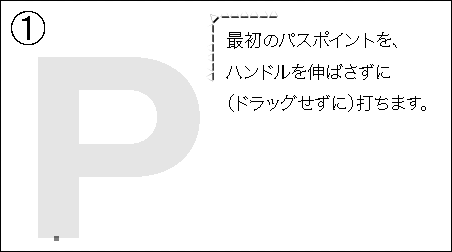
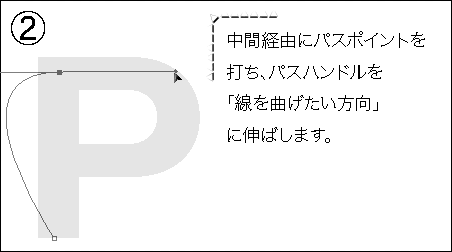
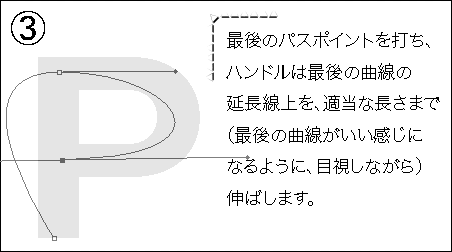
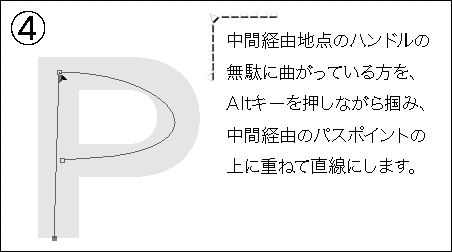
「SmAP」の「P」




そして最後、直線から"切り替えして"曲線の「P」です。
ここでの学習点は「ハンドルの切り替えしと、余計なハンドルをしまう方法」です。
ハンドルの切り替えしに関しては、先ほど「m」のトコでも学びましたが、その派生として「余計なハンドルをしまう」というコトが出来るようになります。
「m」の時は、切り替えしたハンドルを「伸ばし」ましたが、ハンドルをしまっちゃいたい場合は、切り替えしたハンドルを「パスポイントの真上に重ね」ます。
そうするとパスハンドルは実質、片方が消滅してしまい、直線to曲線という描画が可能になるのです。
そのうち、どのくらいハンドルを伸ばすとちょうど良いか、どれくらいハンドルを傾けるとちょうど良いかが、感覚的に分かってくると思います。
いろいろ遊んでみたり試してみたりしつつ、だいたい5~8時間もやっていれば、画像の切り抜きとかアッサリ出来る位の実力になってるハズです!
どぞ、お試しあれ♪
関連する記事
同じカテゴリーの記事
- 画像や透過背景を使ったパワーポイントをpdfにすると画像が消えたり汚くなってしまう現象を回避するクレバーな方法
- Facebook SDK v5 for PHPを使ってFacebookページに自動投稿する方法
- PHPでGoogle検索1位のURLを自動的に取得する方法
- JavaScriptのDateオブジェクトのmonth系が0から始まる仕様に溜飲を下げた雨の午後
- 【WordPress】AJAXで次ページを読み込む「jQuery.autopager」をWordPressで活用する方法
- 【WordPress】投稿の定型文(雛形)を作れるプラグイン「simple-post-template」の紹介と文字化け対応策
- 【WordPress】アップロード画像の切り抜き基準点を「中心」から「左上」にする方法
- FireFox20でHTMLを正しく解釈しない件&19.0.2へのダウングレード方法
- 指定した文字数で文字列をまるめるPHPの関数 mb_strimwidth で、第4引数に「文字列をまるめた後に付加する文字列を指定」する際、色々気を付けないと文字化けるよ、というお話。
- Google Maps APIとPHPを使って郵便番号から住所や緯度経度を取得する方法
Search
Memo log
- エックスサーバーにSSHで接続して、コマンドでWordPressをインストールする方法
- Laravel12 初期設定もろもろ
- SourceTreeでローカルリポジトリの対象ディレクトリを変更する方法
- XAMPPのMySQLが壊れたときの修復方法
- Laravel10 初期設定もろもろ
- XAMPP環境にコマンドでWordPressをインストールする
- Virtual Boxが止めも消しもできない場合の緊急停止コマンド
- MAC環境からWindows環境に届いたファイル群の中の.DS_STOREをコマンドで一発削除する方法
- XAMPPのPHPバージョンを切り替えるコマンド
- Laravel よく使うコマンド集
Popular posts
- 【おしりが】内痔核の根治手術&入院して来ました!【ばくはつしました】
- GPLやMITやCCなど主要ライセンスの内容と意味のまとめ
- メールの文字化けを解読するWebサービス3選
- 超有名サイトのPHP製無料クローンスクリプト38選
- YouTubeの動画を二つ同時に一画面で視聴できるwebサービス「二窓無双」、公開します!
- どうしても二度寝しちゃう人でも絶対に寝坊しない方法
- 漢字が使える日本語フリーフォント40選+2
- 【初心者でも】PhotoshopやIllustratorでのパス(ペジェ曲線)の使い方が、5時間で上達する方法【劇的に】
- たった一人でwebサービスを作るための、6つの技術と4つの知識
- フリーランスが実務で使ってる厳選WordPressプラグイン21個
Contact
Blog parts
Affiliate
Useful links
- Dropboxデバイスを選ばないオンラインストレージ。
- tenpu無広告のおしゃれなファイル転送サービス。
- ギガファイル便大容量ファイル(25GB)にも対応の転送サービス。
- aguse.jpURLからサーバやドメイン管理者などを取得。
- SimilarWeb競合サイト解析ツール。
- Google Web Fonts PreviewGoogle Fontsの全フォントを任意の文字で一覧化。
- PageSpeed Insightsサイトの読み込み時間と問題箇所をスコア化。
- Entity LookupHTML特殊文字を類似文字から逆引き出来るサービス。
- PHP Live Regexpreg_matchのマッチング結果を出力。
- 10 Minute Mail時間延長可能なワンタイムメールサービス。
- ご利用環境チェックツール自分のIP/HOST、OS、ブラウザ、解像度などを表示。
- Akinator頭に浮かべた人物を当てる超能力サービス。
























コメントを投稿する