Introduce
【3つ以上知ってたら】マイナーだけどオススメのjQueryプラグイン12選【情報強者】
この記事の読了時間:約4分3秒
みんな大好きjQuery、愛して止まないプラグイン。
全世界で開発・公開されているjQueryのプラグインですが、あまりに総数が膨大すぎて、なかなか陽の目を見ないという寂しげなプラグイン君も多いことでしょう。
だけど、そんなマイナーなプラグインの中にも、実はめちゃめちゃイカしたヤツらがいるんです!
なので今回のエントリーでは、そんな隠れた財宝たち、あまり有名ではないけどホントはすごいんです!っていうオススメのプラグインに焦点を当ててみました。
あ、タイトルはほぼ釣りですw
強烈インパクトのオススメjQueryプラグイン12選
1.CSS Dock Menu
 jQueryでMAC風DOCKを実現するプラグインは「jqDock」をはじめ数あれど、コレがダントツでスムーズな挙動だと思ってます。
jQueryでMAC風DOCKを実現するプラグインは「jqDock」をはじめ数あれど、コレがダントツでスムーズな挙動だと思ってます。
設置には少ーしコツというかクセがありますが、かなり機敏にサクサク動くのでオススメですよ!
2.Outside the Box
 こちらも上記と同じMAC風DOCKなのですが、なんと縦バージョンも実装可能なプラグインです。
こちらも上記と同じMAC風DOCKなのですが、なんと縦バージョンも実装可能なプラグインです。
WEBサービスなんかでは使えそうな面白いアニメーションですね。
3.Webber 2.0 Dock Menu
ちょっとしたインフォメーションやトピックニュースを表示する時にはかなり良いんじゃないでしょーか。
4.Simple Page Peel Effect
 ページ右上にペロッとめくれるようなアニメーションを実装できるプラグインです。
ページ右上にペロッとめくれるようなアニメーションを実装できるプラグインです。
RSSの購読ボタンリンクやコンタクトフォームなんかに使いたい感じです。
DEMO : "Simple Page Peel Effect"
5.Horizontal Accordion
ちょっと挙動が怪しい場合があるっぽいですが、なかなかユニークなプラグインです。
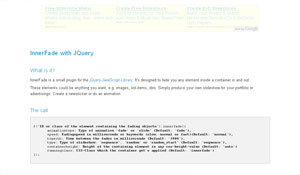
6.InnerFade
 ボックスを自動でフェードイン・フェードアウトさせるプラグインです。
ボックスを自動でフェードイン・フェードアウトさせるプラグインです。
広告の順次表示とか最新ニュースの表示など、結構いろんな場面で活用できそうですね。
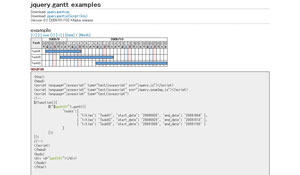
7.jquery.gantt
 コレはかなり珍しくて便利そうな、jQueryで簡単にガントチャートが生成できるプラグインです。
コレはかなり珍しくて便利そうな、jQueryで簡単にガントチャートが生成できるプラグインです。
プロジェクト管理系のWEBサービスを作成する際にはオススメ極まりないプラグインですよー!
8.jqPlot
 このプラグインはグラフを簡単に生成できるというシロモノです。
このプラグインはグラフを簡単に生成できるというシロモノです。
結構いろんなバリエーションの描画スタイルがあるので、グラフ表示系のプラグインをお探しの方にはありがたい選択肢だと思います。
9.jGesture
 ページ上でのマウスジェスチャーを感知するという、かなりユニークなコンセプトのプラグインが、この「jGesture」です。
ページ上でのマウスジェスチャーを感知するという、かなりユニークなコンセプトのプラグインが、この「jGesture」です。
上下左右ナナメまで対応しており、ちょっと面白い仕掛けを用意したいって時には活躍必至かと。
10.Airport
 空港の行き先案内板のように、文字がペラペラとめくれるような挙動で表示されていくアニメーションを実装するためのプラグインです。
空港の行き先案内板のように、文字がペラペラとめくれるような挙動で表示されていくアニメーションを実装するためのプラグインです。
例えばブログ記事のタイトルとか、最新ニュースみたいなコンテンツに使うと効果的なんじゃないでしょうか。
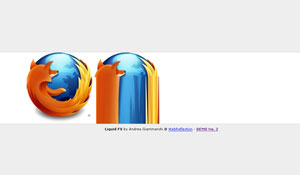
11.Liquid Image FX
 画像が融解する!?かなり強烈なインパクトの画像加工系プラグインです。
画像が融解する!?かなり強烈なインパクトの画像加工系プラグインです。
前述の「Airport」プラグインと併用したら、もはやflashって言っても分からないくらいに珍しくファンキーで大胆なアニメーションが作成できそうですね。
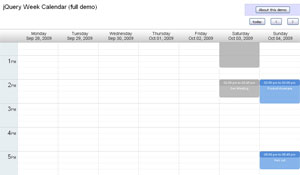
12.jQuery Week Calendar
 スケジュールの書き込みが出来る週間カレンダーを作成できるプラグインです。
スケジュールの書き込みが出来る週間カレンダーを作成できるプラグインです。
PHPとかのサーバサイドプログラム使えば、スケジュールやタスクの管理にそのまんま使えそうな、けっこう驚愕のクオリティです。
したら購読してるRSS全部教えなさいよっ!バカっ!もう知らないんだからっ!!
関連する記事
同じカテゴリーの記事
- 歌で楽しく生活習慣を身につける!無料の育児サポートサイト「ウタミテ」つくりました!
- ご近所のフリーランス仲間を探せるウェブサービス「フリーランサーズ パーク」リニューアルしました!(8年ぶり2度目)
- デザイン力を向上させるウェブサービスが爆誕!?デザイン批評コミュニティ「DESiTIQUE」つくりました!
- #打線組んだ をウェブサービス化!「打線くん(仮)」作りましたの巻
- いろんな雑穀の種類や特徴についてまとめて一覧化した「雑穀のハナシ」作りました!
- 同じ記事タイトルがすでに存在するか(=重複してるか)を調べてくれるWordPressプラグイン「Notify Duplicate Title」作りました!
- windows10から7にダウングレードしたら「タスクイメージは破損している」とかいってバックアップができない・復元ポイントが作れない場合の対処法
- 【速報】エックスサーバーが無料で独自SSLを使い放題にしたってさ!
- チャットボット専門プラットフォーム「BotDept」作りました!
- Google製のレスポンシブ表示確認ツール「Resizer」が素敵!
Search
Memo log
- エックスサーバーにSSHで接続して、コマンドでWordPressをインストールする方法
- Laravel12 初期設定もろもろ
- SourceTreeでローカルリポジトリの対象ディレクトリを変更する方法
- XAMPPのMySQLが壊れたときの修復方法
- Laravel10 初期設定もろもろ
- XAMPP環境にコマンドでWordPressをインストールする
- Virtual Boxが止めも消しもできない場合の緊急停止コマンド
- MAC環境からWindows環境に届いたファイル群の中の.DS_STOREをコマンドで一発削除する方法
- XAMPPのPHPバージョンを切り替えるコマンド
- Laravel よく使うコマンド集
Popular posts
- 【おしりが】内痔核の根治手術&入院して来ました!【ばくはつしました】
- GPLやMITやCCなど主要ライセンスの内容と意味のまとめ
- メールの文字化けを解読するWebサービス3選
- 超有名サイトのPHP製無料クローンスクリプト38選
- YouTubeの動画を二つ同時に一画面で視聴できるwebサービス「二窓無双」、公開します!
- どうしても二度寝しちゃう人でも絶対に寝坊しない方法
- 漢字が使える日本語フリーフォント40選+2
- 【初心者でも】PhotoshopやIllustratorでのパス(ペジェ曲線)の使い方が、5時間で上達する方法【劇的に】
- たった一人でwebサービスを作るための、6つの技術と4つの知識
- フリーランスが実務で使ってる厳選WordPressプラグイン21個
Contact
Blog parts
Affiliate
Useful links
- Dropboxデバイスを選ばないオンラインストレージ。
- tenpu無広告のおしゃれなファイル転送サービス。
- ギガファイル便大容量ファイル(25GB)にも対応の転送サービス。
- aguse.jpURLからサーバやドメイン管理者などを取得。
- SimilarWeb競合サイト解析ツール。
- Google Web Fonts PreviewGoogle Fontsの全フォントを任意の文字で一覧化。
- PageSpeed Insightsサイトの読み込み時間と問題箇所をスコア化。
- Entity LookupHTML特殊文字を類似文字から逆引き出来るサービス。
- PHP Live Regexpreg_matchのマッチング結果を出力。
- 10 Minute Mail時間延長可能なワンタイムメールサービス。
- ご利用環境チェックツール自分のIP/HOST、OS、ブラウザ、解像度などを表示。
- Akinator頭に浮かべた人物を当てる超能力サービス。


























コメントを投稿する