Freebie
Contact Form 7に画像の送信ボタン(<input type=”image” />)を追加するモジュールを配布します♪
この記事の読了時間:約3分5秒
WordPressでコンタクトフォームを作る際の王道プラグインといえば「Contact Form 7」ですが、デフォルトでは画像の送信ボタン(<input type="image" />)を挿入するタグがありません。
しっかりフォームをデザインするんなら、送信ボタンもシャレオツに決めたいところですし、無いなら作ればよかろーもん!とゆーワケで、作りましたのでシェアさせて頂きますよ。
JavaScriptでのマウスオーバー/マウスアウトにも対応させてるので、より印象的な送信ボタンを配置できるようになります。
目指せ!コンバージョン率UP!
Contact Form 7に画像の送信ボタンを追加するモジュール
導入方法
まずは下記よりモジュールのファイルをダウンロードしちゃいなよYOU!
Contact Form 7に<input type="image" />を追加するモジュール
落として解凍したら、中にある「submit-image.php」を、Contact Form 7のmudulesディレクトリ(wp-content/plugins/contact-form-7/modules)にアップロードすればおk。
簡単やで!
使い方
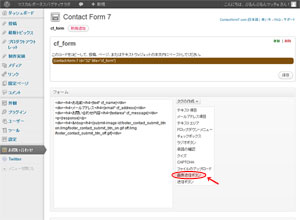
 管理画面の左部メニューにある「お問い合わせ」をクリックすると、Contact Form 7の設置設定画面に進みます。
管理画面の左部メニューにある「お問い合わせ」をクリックすると、Contact Form 7の設置設定画面に進みます。
その中段右部にある「タグの作成」というボタンを押してみてください。
あら、「画像送信ボタン」ですって♪
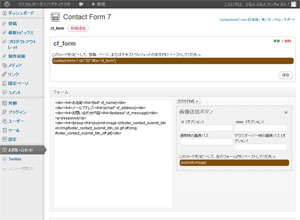
ソイツをポチッとな!すると、画像送信ボタン用の設定画面が現れます。

id、classおよびマウスオーバー用画像は任意、「通常時の画像パス(マウスオーバーしてない時に表示される、デフォルトとするボタン画像)」だけ必須です。
で、通常時・マウスオーバー時ともに、「画像パス」は「使用するテーマを基準ディレクトリとした場合のパス(アタマにスラッシュを付けない)」を記述して下さい!
具体的に言うと、例えば使用しているテーマの画像ディレクトリ名が「images」、その中にある画像送信ボタンの画像名が「submit.jpg」、マウスオーバー時の画像名が「submit_on.jpg」とした場合、
- 【通常時の画像パス】 → images/submit.jpg
- 【マウスオーバー時の画像パス】 → images/submit_on.jpg
と記述して下さい。アタマのスラッシュは要らないですよー!
で、「このコードをコピーして~~~」の下に書き出されたコードをコピーして、左部の入力画面にペーストして、保存したら一件落着です☆
モジュール入れるのめんどくさいよ!という方へ。
コレ作り終わった後で知ったんですが、フォームに下記を直接書いてもイケるみたいです。
<input type="image" value="送信" class="wpcf7-form-control" src="通常のボタン画像のURL" onmouseover="this.src='マウスオーバー時のボタン画像のURL'" onmouseout="this.src='通常のボタン画像のURL'" />
む、無駄足だったのか、、、っ!
ご近所みんな出てきて、わーきゃー言いながら一様に空を見上げる景色は、なんか暖かいモノがありました。
関連する記事
同じカテゴリーの記事
- WordPressの記事部分に使えるHTML雛形をつくってみた
- Freepik.com謹製!ITキヲスク限定のアイコン素材200個セットを無料配布しますっ!
- Contact Form 7に画像の送信ボタン(<input type="image" />)を追加するモジュールを配布します♪
- 【再掲】WordPressのページ上に雪を降らせるプラグイン「WP Snow Drops」
- WordPressでA8.netの広告バナーを管理するプラグイン「WP A8 Manager」作りました!
- WordPressのページ上に雪を降らせるプラグイン「WP Snow Drops」公開します!
- Googleやtwitterやfacebookなどの検索統合サービス「mySearchr」公開&ソース配布します!
- 記事を読む所要時間を表示させるWordPress用プラグイン「estimated」作ってみました。
- フリーなのに超ハイクオリティーな名刺のデザインテンプレート24選+α
- 商用利用可 + クレジット記載不要 + バックリンク不要のフリーアイコン19選
コメント一覧
2 Responses to [Contact Form 7に画像の送信ボタン(<input type=”image” />)を追加するモジュールを配布します♪]
コメントを投稿する
Search
Memo log
- エックスサーバーにSSHで接続して、コマンドでWordPressをインストールする方法
- Laravel12 初期設定もろもろ
- SourceTreeでローカルリポジトリの対象ディレクトリを変更する方法
- XAMPPのMySQLが壊れたときの修復方法
- Laravel10 初期設定もろもろ
- XAMPP環境にコマンドでWordPressをインストールする
- Virtual Boxが止めも消しもできない場合の緊急停止コマンド
- MAC環境からWindows環境に届いたファイル群の中の.DS_STOREをコマンドで一発削除する方法
- XAMPPのPHPバージョンを切り替えるコマンド
- Laravel よく使うコマンド集
Popular posts
- 【おしりが】内痔核の根治手術&入院して来ました!【ばくはつしました】
- GPLやMITやCCなど主要ライセンスの内容と意味のまとめ
- メールの文字化けを解読するWebサービス3選
- 超有名サイトのPHP製無料クローンスクリプト38選
- YouTubeの動画を二つ同時に一画面で視聴できるwebサービス「二窓無双」、公開します!
- どうしても二度寝しちゃう人でも絶対に寝坊しない方法
- 漢字が使える日本語フリーフォント40選+2
- 【初心者でも】PhotoshopやIllustratorでのパス(ペジェ曲線)の使い方が、5時間で上達する方法【劇的に】
- たった一人でwebサービスを作るための、6つの技術と4つの知識
- フリーランスが実務で使ってる厳選WordPressプラグイン21個
Contact
Blog parts
Affiliate
Useful links
- Dropboxデバイスを選ばないオンラインストレージ。
- tenpu無広告のおしゃれなファイル転送サービス。
- ギガファイル便大容量ファイル(25GB)にも対応の転送サービス。
- aguse.jpURLからサーバやドメイン管理者などを取得。
- SimilarWeb競合サイト解析ツール。
- Google Web Fonts PreviewGoogle Fontsの全フォントを任意の文字で一覧化。
- PageSpeed Insightsサイトの読み込み時間と問題箇所をスコア化。
- Entity LookupHTML特殊文字を類似文字から逆引き出来るサービス。
- PHP Live Regexpreg_matchのマッチング結果を出力。
- 10 Minute Mail時間延長可能なワンタイムメールサービス。
- ご利用環境チェックツール自分のIP/HOST、OS、ブラウザ、解像度などを表示。
- Akinator頭に浮かべた人物を当てる超能力サービス。
























でっちくん より:
2012/12/04 10:57 AM
こんにちは。すごい参考になりました。
ずっと Contact Form 7の画像送信ボタン探してました。
あとIDを発行するタグってあるでしょうか
アドバイスお願いいたします