Introduce
ワンクリックでJavaScriptやCookieをオフに出来るFirefoxアドオン「QuickToggles」が便利すぎる件
この記事の読了時間:約2分2秒
久しぶりに超絶便利なFirefoxアドオンを発見したのでご紹介♪
最近のweb制作では、ほとんどの場合どっかしらにJavaScriptを使っていることと思います。
一般的には90%以上の方がJavaScriptを有効にしているそうですが、とはいえコンタクトフォームやカート系なんかでは、JavaScript無効時の挙動も確認しなきゃですよね。
そんな時、いちいちブラウザのオプションから該当項目を探してOFFにして、デバッグ終わったらまたオプション開いて、、、ってゆーのもメンドクサイ。
かくいう自分も実は今まで、デバッグ専用にJavaScriptを無効化したブラウザを人身御供にして(ごめんねOperaちゃん)、って感じだったんですが、そんな手間を一気に解消するFirefoxアドオンを発見!
その名も「QuickToggles」様でございます!
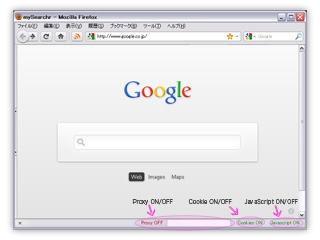
このアドオンを導入すると、ステータスバーに専用ON/OFFスイッチが表示され、そこをクリックするだけでJavaScriptやCookieを有効/無効化してくれちゃうんです!
これでもうデバッグも怖くない!?
ワンクリックでJavaScriptやCookieをオフに出来るFirefoxアドオン「QuickToggles」
 「QuickToggles」を導入すると、ブラウザの右下(ステータスバー)に3つの文字が表示されるようになります。
「QuickToggles」を導入すると、ブラウザの右下(ステータスバー)に3つの文字が表示されるようになります。
それぞれ左から「プロキシ」「クッキー」「JavaScript」となっており、コレをクリックするとそれぞれのON/OFFが”その場で”切り替わります。
もちろんリロードしてもタブを移動しても、ON/OFFの設定はそのまま引き継ぎますので、いちいちOFFにしてから新規にページを開いたりする必要はありません。
あとは時と場合に応じてON/OFFを切り替えるだけ☆めくるめくデバッグをお楽しみ下さい♪
4系に対応してなくて、そのままでは使えなくなっちゃったアドオンもあったんですが、それもabout:configでゴニョつけば回避できました。
ただ、もう「中止ボタンがしいたけに見えて困る」というコトはなくなっちゃったのが、ちょっと残念w
関連する記事
同じカテゴリーの記事
- 歌で楽しく生活習慣を身につける!無料の育児サポートサイト「ウタミテ」つくりました!
- ご近所のフリーランス仲間を探せるウェブサービス「フリーランサーズ パーク」リニューアルしました!(8年ぶり2度目)
- デザイン力を向上させるウェブサービスが爆誕!?デザイン批評コミュニティ「DESiTIQUE」つくりました!
- #打線組んだ をウェブサービス化!「打線くん(仮)」作りましたの巻
- いろんな雑穀の種類や特徴についてまとめて一覧化した「雑穀のハナシ」作りました!
- 同じ記事タイトルがすでに存在するか(=重複してるか)を調べてくれるWordPressプラグイン「Notify Duplicate Title」作りました!
- windows10から7にダウングレードしたら「タスクイメージは破損している」とかいってバックアップができない・復元ポイントが作れない場合の対処法
- 【速報】エックスサーバーが無料で独自SSLを使い放題にしたってさ!
- チャットボット専門プラットフォーム「BotDept」作りました!
- Google製のレスポンシブ表示確認ツール「Resizer」が素敵!
Search
Memo log
- composer コマンドが curl error 60 while downloading エラーのとき、Norton を黙らせる方法
- エックスサーバーにSSHで接続して、コマンドでWordPressをインストールする方法
- Laravel12 初期設定もろもろ
- SourceTreeでローカルリポジトリの対象ディレクトリを変更する方法
- XAMPPのMySQLが壊れたときの修復方法
- Laravel10 初期設定もろもろ
- XAMPP環境にコマンドでWordPressをインストールする
- Virtual Boxが止めも消しもできない場合の緊急停止コマンド
- MAC環境からWindows環境に届いたファイル群の中の.DS_STOREをコマンドで一発削除する方法
- XAMPPのPHPバージョンを切り替えるコマンド
Popular posts
- 【おしりが】内痔核の根治手術&入院して来ました!【ばくはつしました】
- GPLやMITやCCなど主要ライセンスの内容と意味のまとめ
- メールの文字化けを解読するWebサービス3選
- 超有名サイトのPHP製無料クローンスクリプト38選
- YouTubeの動画を二つ同時に一画面で視聴できるwebサービス「二窓無双」、公開します!
- どうしても二度寝しちゃう人でも絶対に寝坊しない方法
- 漢字が使える日本語フリーフォント40選+2
- 【初心者でも】PhotoshopやIllustratorでのパス(ペジェ曲線)の使い方が、5時間で上達する方法【劇的に】
- たった一人でwebサービスを作るための、6つの技術と4つの知識
- フリーランスが実務で使ってる厳選WordPressプラグイン21個
Contact
Blog parts
Affiliate
Useful links
- Dropboxデバイスを選ばないオンラインストレージ。
- tenpu無広告のおしゃれなファイル転送サービス。
- ギガファイル便大容量ファイル(25GB)にも対応の転送サービス。
- aguse.jpURLからサーバやドメイン管理者などを取得。
- SimilarWeb競合サイト解析ツール。
- Google Web Fonts PreviewGoogle Fontsの全フォントを任意の文字で一覧化。
- PageSpeed Insightsサイトの読み込み時間と問題箇所をスコア化。
- Entity LookupHTML特殊文字を類似文字から逆引き出来るサービス。
- PHP Live Regexpreg_matchのマッチング結果を出力。
- 10 Minute Mail時間延長可能なワンタイムメールサービス。
- ご利用環境チェックツール自分のIP/HOST、OS、ブラウザ、解像度などを表示。
- Akinator頭に浮かべた人物を当てる超能力サービス。
























コメントを投稿する