Extra
ITキヲスク、全面リニューアルしました!【2年ぶり3回目】
この記事の読了時間:約4分5秒
約2年ちょいぶりに全面改装!
重かったり古臭かったり、用意したものの使ってないトコがあったりと、記事を書く手が遅くなるに足る様相だったので、ちまちま作り直しました。
ついでにもっと更新しやすいように、簡易なメモ代わりの「Memo log」なるコンテンツも用意したりしたので、今後共ぜひぜひご愛顧頂きたいっ!
んで、せっかくなので、先日まで使ってたテーマや初代のテーマもチラ見せしつつ、ちょろっと技術仕様なんかもご紹介しますよ。
それでは、ハッピー・リニューアル☆
足跡、軌跡、道程、過程
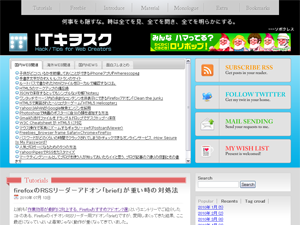
初代 ITキヲスク
 こちらが記念すべき、最初のITキヲスクちゃん。
こちらが記念すべき、最初のITキヲスクちゃん。
ファーストビューに好きなRSSを読み込んだタブ型リーダーと、自身のRSSや連絡先やアマゾンほしい物リストのリンク先をデカデカ配置したデザインですね。
いま見てみると、なぜトップにメニューを置いたのか、そんでなぜ銀グラデの色味なのか。。。
とはいえ振り返ってみると、現在に至るまでの基盤的なトコはすでに出来てるっぽいですね。
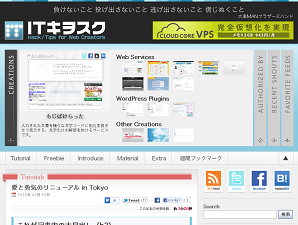
二代目 ITキヲスク
 つい先日まで使ってたテーマさん。
つい先日まで使ってたテーマさん。
ファーストビューにはリスト化した自作サービス群を筆頭に、自己紹介やらRSSリーダーやらを横スライド型のタブにして配置。
開いてたタブをcookieで覚えといたり、アイキャッチ部分を非表示に出来たり、その辺のJavaScriptっつーかjQueryを悪戦苦闘しながら作り込んだ覚えがあります。
このテーマの時期ははてブで初めて2000超えたり、twitterで7000回以上RTされたり、後にトップアクセスを誇る痔持病の記事書いたり[証拠写真]と、めっちゃ思い出深いテーマです。
最新式 ITキヲスク
 そして今回のリニューアル、数えて三代目のテーマ!
そして今回のリニューアル、数えて三代目のテーマ!
効果が無かったヘッダーの広告はナシ!重いから記事ページ以外ではSNS系の表示もナシ!
自分以外あんま使われてなかったRSSリーダーは、いっそネタ系だけにしてサイドバーに移動させて、自作サービスのリストもシンプルなスライダーに収めました。
あとは新作コンテンツとして「Memo log」という、ガッツリ書き込むほどでもないけど、どっかに残しておきたいメモ的なコトをさらっと書ける場所を作りました。
今までのスパンから考えると、おそらくまた2年くらいは愛用すると思うので、大事に育てていこうと思います♪
技術仕様について
先代のテーマでは勉強の意味もあってページングを自力で作ってたんですが、カテゴリーやタグのアーカイブページで手間取ったので、いっそ素直にWP-PageNaviで対応しました。
メニューナビやサイドバーあたりは基本的には先代の遺産を流用しましたが、RSSリーダーのトコだけはjQuery FeedsというjQueryプラグインに差し替えました。
あとヘッダー部の自作サービス一覧はbxSliderを導入したんですが、ここで問題が。。。
ページを読み込むと一瞬だけ縦にずらっと画像が並び、背景ごとビヨーンと伸びちゃう!
しかも毎回リロードするたびビヨりやがる!
気になっちゃうとめちゃくちゃ目障りだったので、どの辺が影響してるのかJSひとつずつ消してはリロードして、を繰り返すこと何十回(Firebug使えばよかったと、あとに気付いて後悔)。
原因 → サイドバーの「楽天アフィリエイト用JS」でした。
他の広告バナーは結構削ったんだけど、ちょっとコイツは残したかったので、どうにか出来ないか頑張った!
んで対応策として、楽天の方じゃなくスライダーの方を事前に非表示にしておいて、数秒後にフェードインさせればいいんじゃね?と。
さっそくsetTimeoutでずらしたら上手く行った!
が、調整のために少しずつ起動秒数の値を変えていったら、なんでか1ミリ秒でもスライダーのズレが収まった後で動き出すように。
多分setTimeoutで起動するタイミングが少しでも後ろにずれたコトで、実行キューの一番最後に並ぶから、って理由じゃないかと勝手に納得してます。
それと今回ご新規さんのMemo logだけは、コンテンツとして短文ばかりになると思うので、アーカイブでいちいち関連記事だの読了時間だのを表示させるのも不毛なので、category-memolog.phpを別途用意して対応しました。
また、それに合わせてページングじゃなくajaxで次ページを読み込みたかったのでjquery-autopagerも導入。このあたりの技術は以前記事にしたので、興味あったら見てみて下さいー!
ちょくちょく更新していきたいと思ってますので、今後ともよろしくお願い致しますですっ!
関連する記事
同じカテゴリーの記事
- 2018年、フリーランス8年目の抱負
- 2014年を振り返って ~とあるウェブ屋の回想記~
- ITキヲスク、全面リニューアルしました!【2年ぶり3回目】
- 2013年を振り返って~とあるウェブ屋の回想録~
- 現在作成中の某ウェブサービスで遊んでくれる方、募集します!
- 【おしりが】内痔核の根治手術&入院して来ました!【ばくはつしました】
- フリーランス仲間を募集しちゃうよ!というお知らせ
- ITキヲスク、デザインリニューアルしちゃいました☆
- summary of 2011
- twitterで蔓延する「I saw a real bad blog about you, you seen this?」もしくは「Found a funny picture of you!」という内容のスパムメールについて
Search
Memo log
- エックスサーバーにSSHで接続して、コマンドでWordPressをインストールする方法
- Laravel12 初期設定もろもろ
- SourceTreeでローカルリポジトリの対象ディレクトリを変更する方法
- XAMPPのMySQLが壊れたときの修復方法
- Laravel10 初期設定もろもろ
- XAMPP環境にコマンドでWordPressをインストールする
- Virtual Boxが止めも消しもできない場合の緊急停止コマンド
- MAC環境からWindows環境に届いたファイル群の中の.DS_STOREをコマンドで一発削除する方法
- XAMPPのPHPバージョンを切り替えるコマンド
- Laravel よく使うコマンド集
Popular posts
- 【おしりが】内痔核の根治手術&入院して来ました!【ばくはつしました】
- GPLやMITやCCなど主要ライセンスの内容と意味のまとめ
- メールの文字化けを解読するWebサービス3選
- 超有名サイトのPHP製無料クローンスクリプト38選
- YouTubeの動画を二つ同時に一画面で視聴できるwebサービス「二窓無双」、公開します!
- どうしても二度寝しちゃう人でも絶対に寝坊しない方法
- 漢字が使える日本語フリーフォント40選+2
- 【初心者でも】PhotoshopやIllustratorでのパス(ペジェ曲線)の使い方が、5時間で上達する方法【劇的に】
- たった一人でwebサービスを作るための、6つの技術と4つの知識
- フリーランスが実務で使ってる厳選WordPressプラグイン21個
Contact
Blog parts
Affiliate
Useful links
- Dropboxデバイスを選ばないオンラインストレージ。
- tenpu無広告のおしゃれなファイル転送サービス。
- ギガファイル便大容量ファイル(25GB)にも対応の転送サービス。
- aguse.jpURLからサーバやドメイン管理者などを取得。
- SimilarWeb競合サイト解析ツール。
- Google Web Fonts PreviewGoogle Fontsの全フォントを任意の文字で一覧化。
- PageSpeed Insightsサイトの読み込み時間と問題箇所をスコア化。
- Entity LookupHTML特殊文字を類似文字から逆引き出来るサービス。
- PHP Live Regexpreg_matchのマッチング結果を出力。
- 10 Minute Mail時間延長可能なワンタイムメールサービス。
- ご利用環境チェックツール自分のIP/HOST、OS、ブラウザ、解像度などを表示。
- Akinator頭に浮かべた人物を当てる超能力サービス。
























コメントを投稿する